Newsletter Editor
Der Newsletter-Editor ist nach einem intuitiven Baukastenprinzip aufgebaut. Dafür wurden von CASABLANCA Bausteine entwickelt, mit denen eine Newslettervorlage schnell und einfach zusammengestellt werden kann.
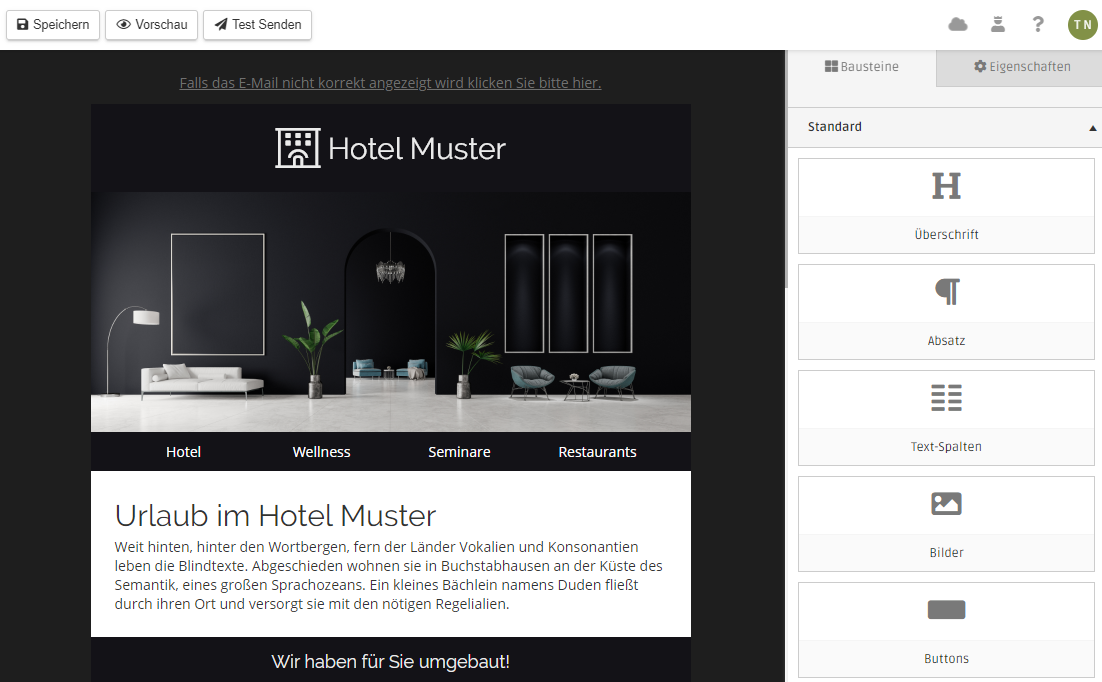
Editor Übersicht
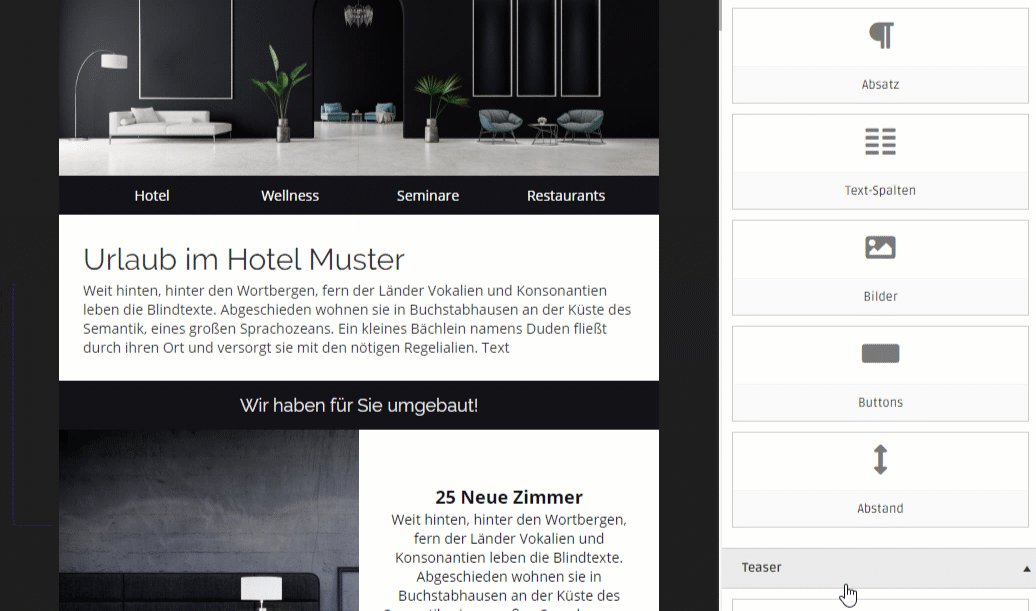
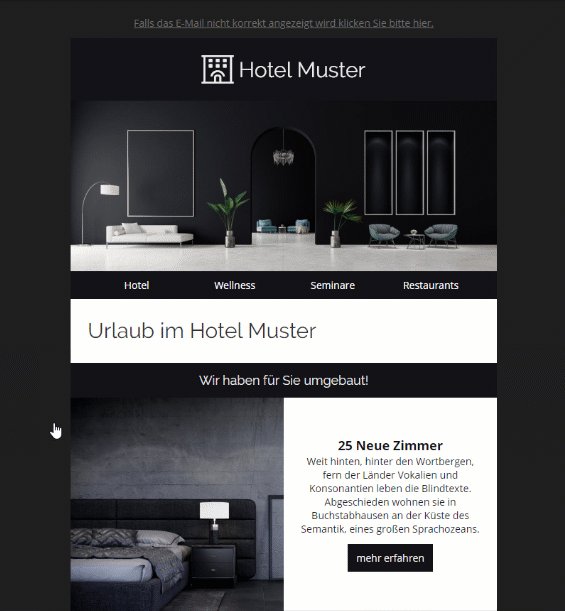
Im linken Bereich des Editors wird die Vorschau der Vorlage dargestellt. (In diesem Beispiel wurde die Vorlage "Chess" verwendet)

Rechts davon befindet sich der Einstellungs-Bereich. Hier können Einstellungen angepasst und neue Bausteine hinzugefügt werden.
Speichern
Oben links befindet sich der Speichern-Button. Erst mit einem Klick auf diesen Button werden Änderungen in der Vorlage gespeichert.
Vorschau
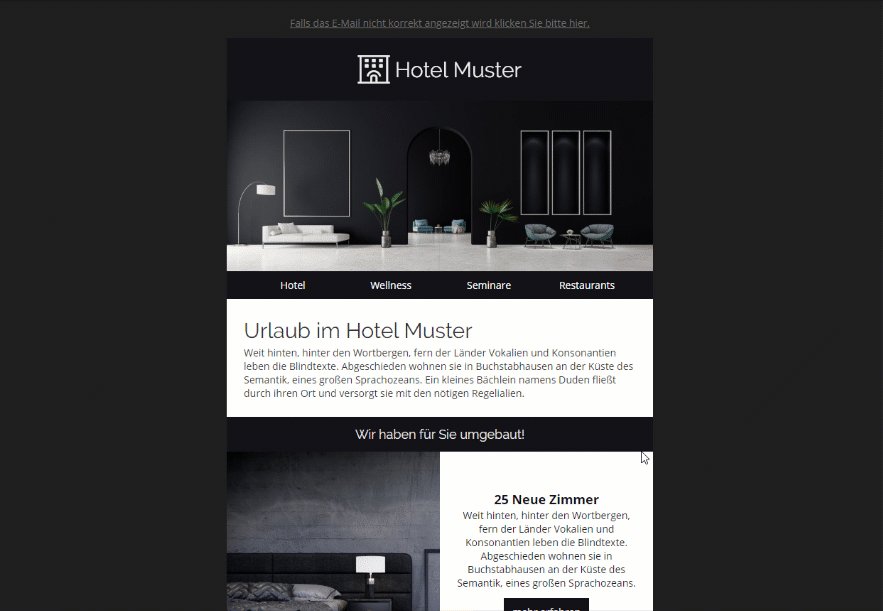
Mit dem Button Vorschau öffnet sich die Vorlage in einem neuen Fenster. Hier siehst du die fertig generierte E-Mail, so wie sie später versendet wird.
Ziehe das Fenster kleiner, um die Vorschau für unterschiedliche Displaygrößen zu sehen.
Bitte beachte, dass E-Mails nicht von jedem E-Mail Client gleich dargestellt werden. Die Bausteine von CASABLANCA sind jedoch so konfiguriert, dass sie möglichst überall gut aussehen.
Test Senden
Vor dem Versenden des Newsletters sollte immer ein Test versendet werden. Dazu kann mit dem Button Test Senden die Vorlage an die eigene E-Mail gesendet werden.
Es öffnet sich ein kleines Fenster. Hier muss nur noch der Betreff eingegeben werden. Die E-Mail-Adresse wird automatisch aus den Betriebsdaten übernommen und lässt sich bei Bedarf individuell anpassen.
Vorlageninhalt bearbeiten
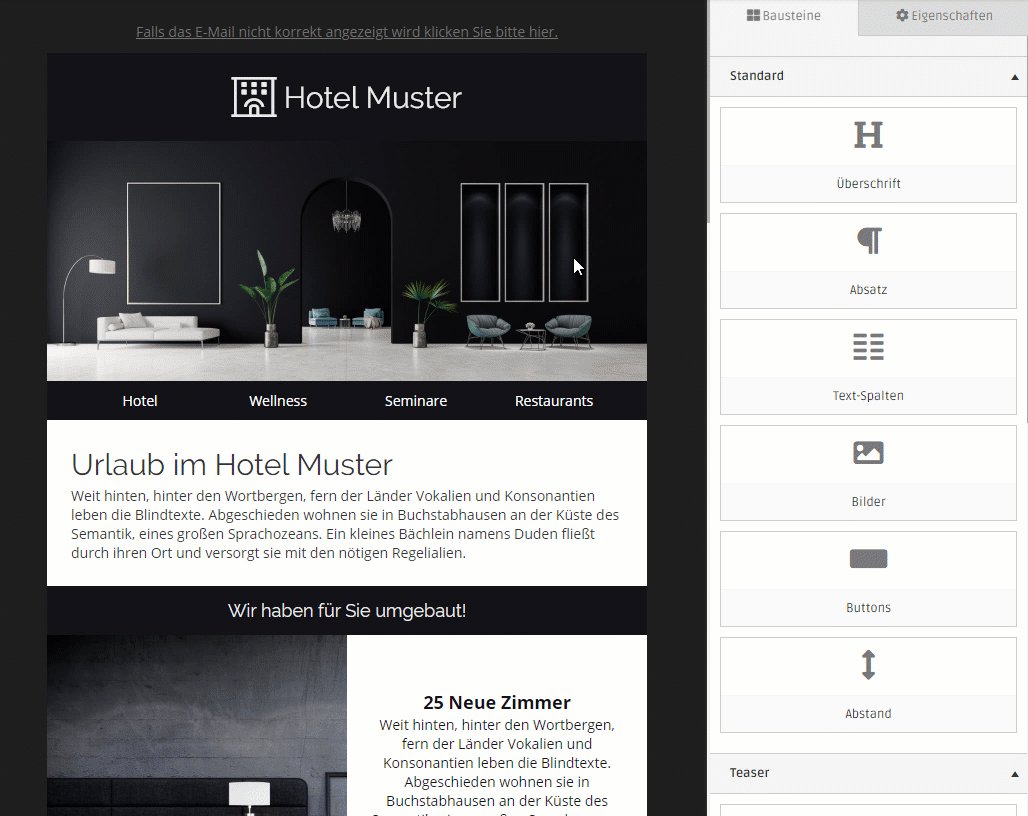
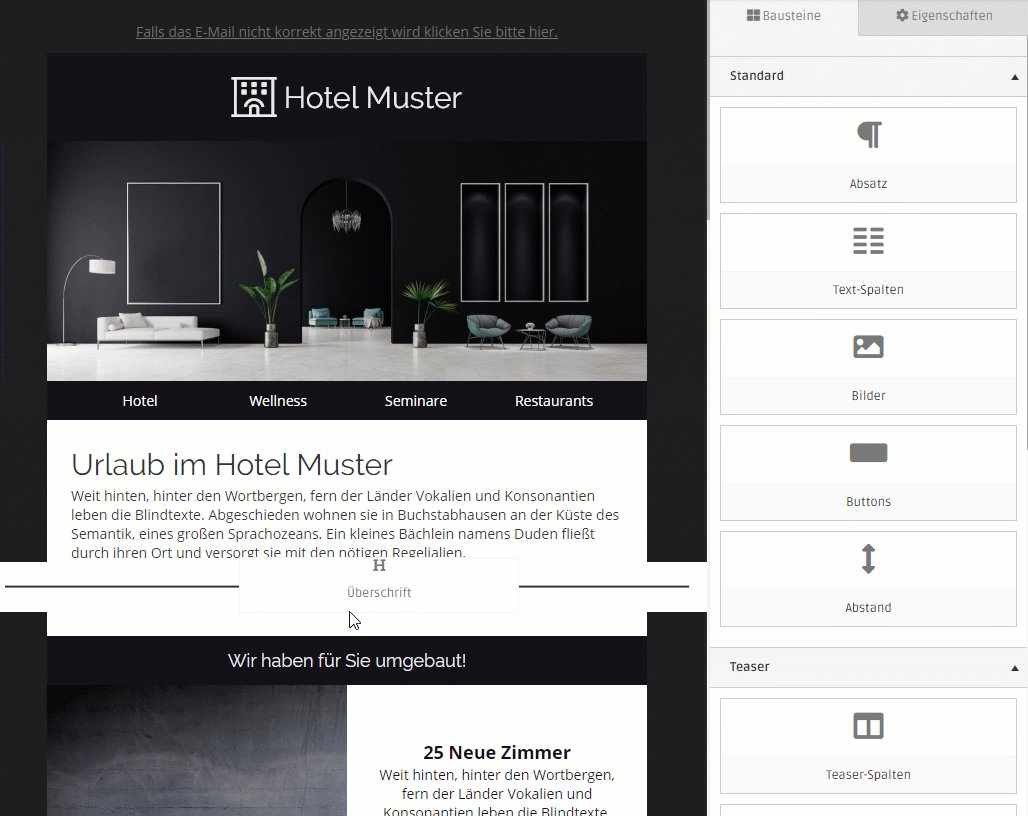
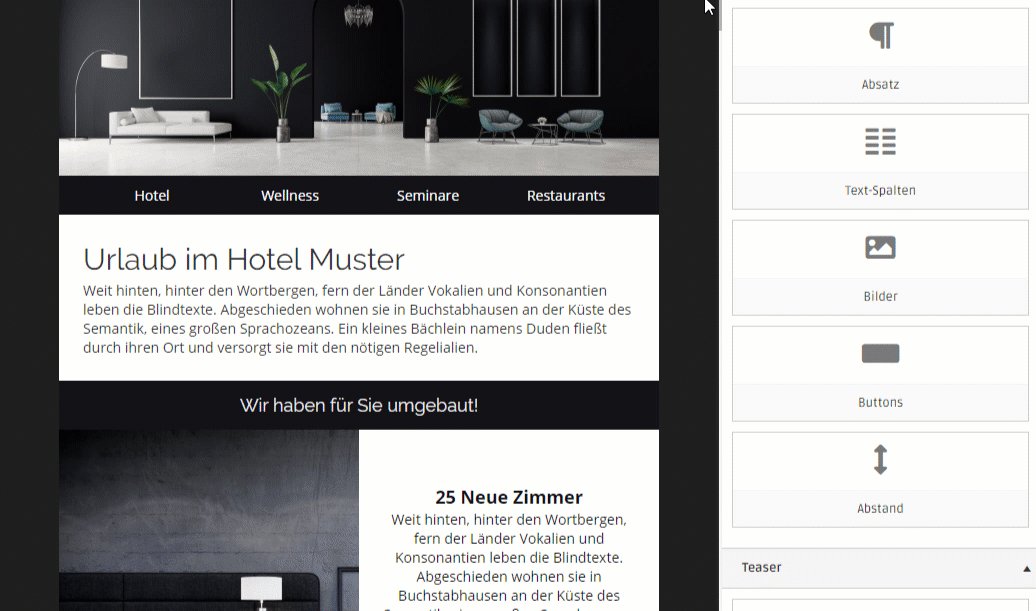
Bausteine hinzufügen
Bausteine können schnell und einfach mittels Drag & Drop zu einer Vorlage hinzugefügt werden. Anschließend kannst du im Eigenschaften-Menü rechts angepasst werden (Texte eingeben, Bilder einfügen usw.).

Vorhandenen Baustein bearbeiten
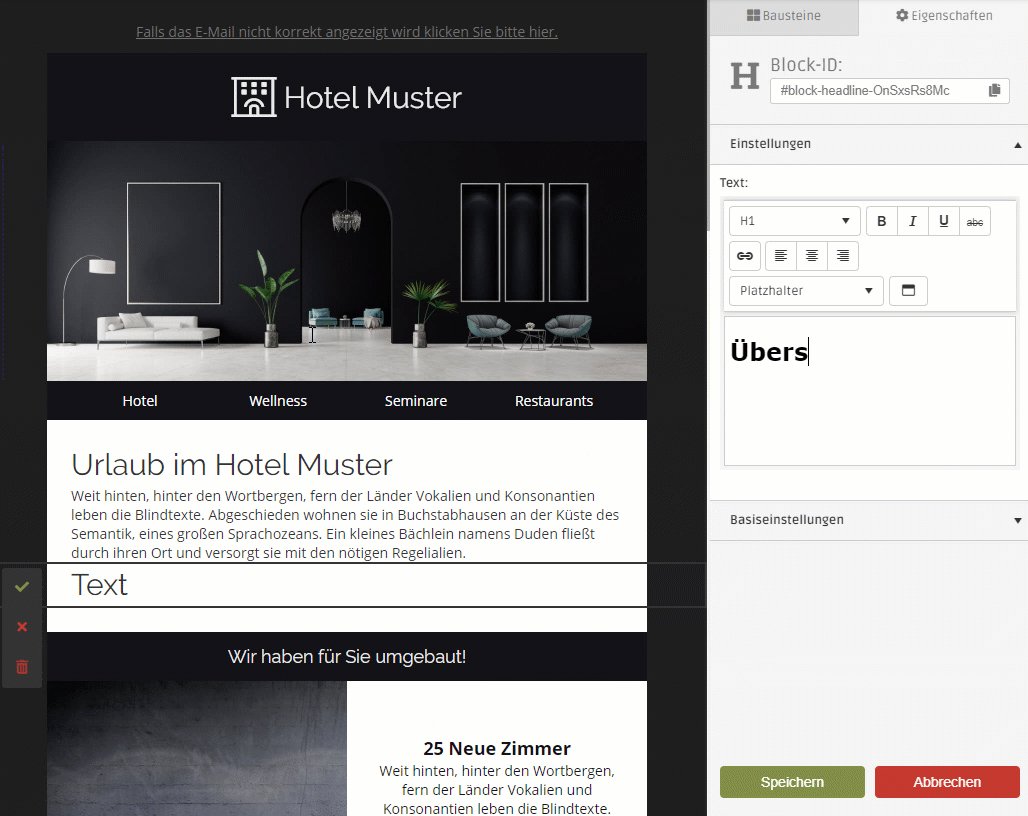
Ein vorhandener Baustein kann mit einem Doppelklick oder über die Toolbar bearbeitet werden. Es öffnen sich die Eigenschaften des Bausteins rechts. Hier können Texte eingegeben, Bilder eingefügt, Farben eingestellt und sonstige Einstellungen angepasst werden.

Was alles bei Bausteinen angepasst werden kann, wird im Punkt Alle Bausteine und ihre Einstellungen genauer beschrieben.
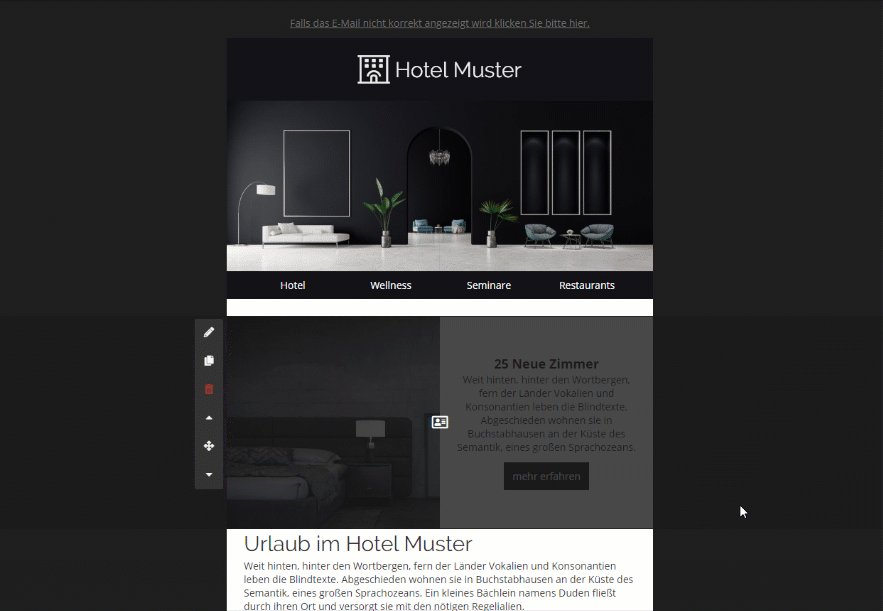
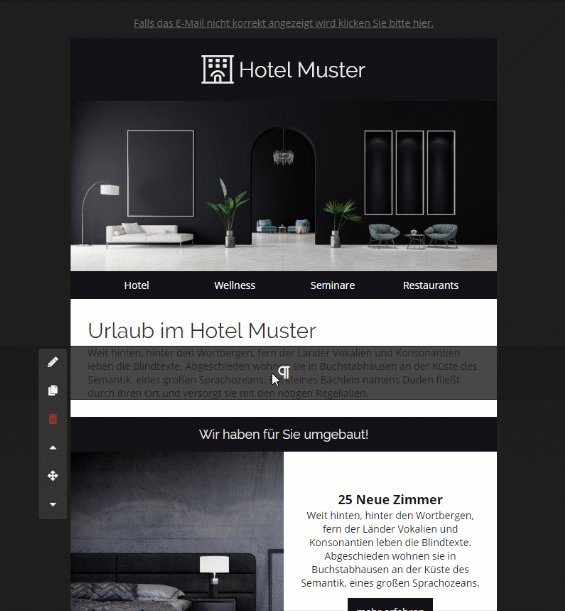
Baustein verschieben
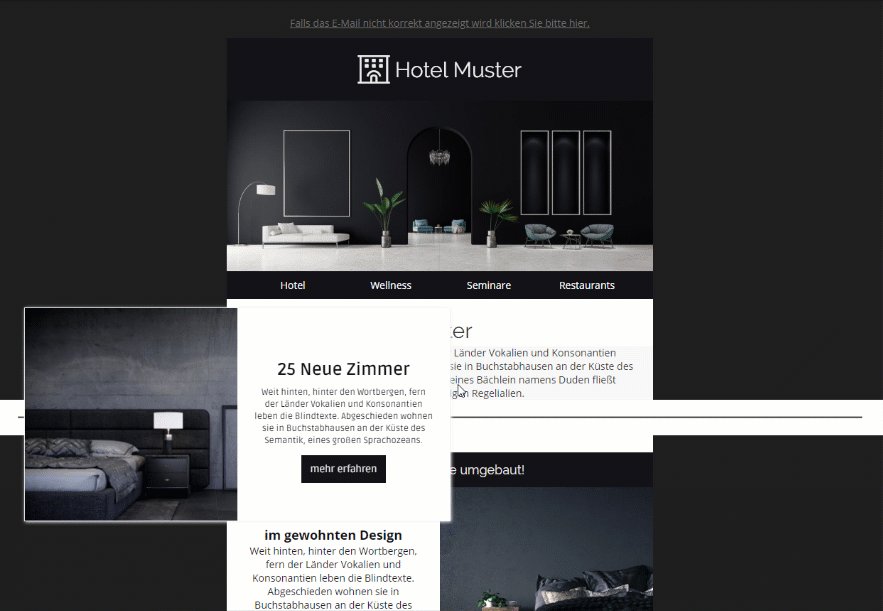
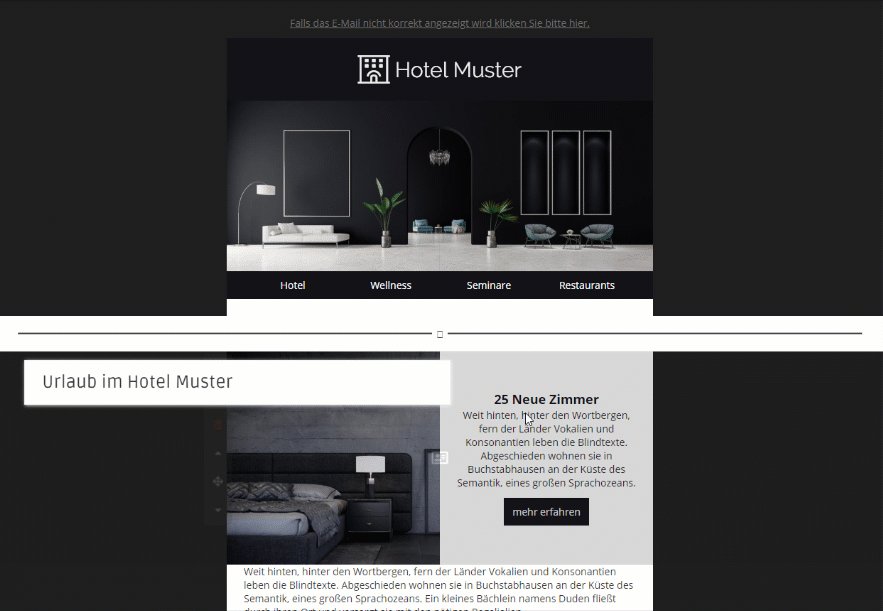
Ein vorhandener Baustein kann mittels Drag & Drop innerhalb der Vorlage verschoben werden.

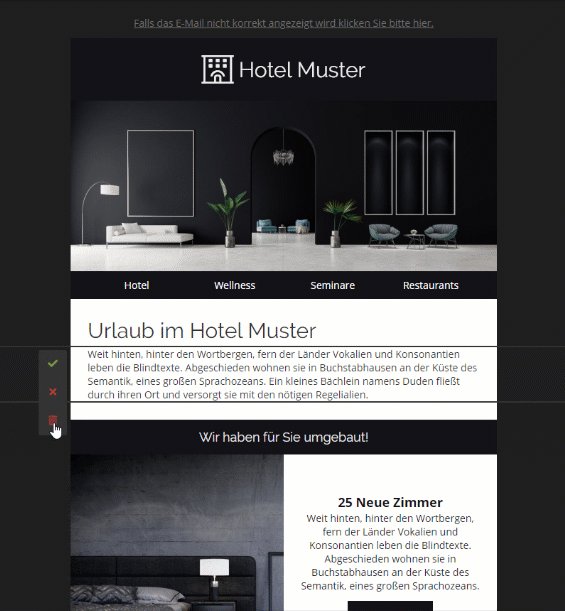
Baustein löschen
Wenn mit der Maus über einen Baustein in der Vorlage gefahren wird, erscheint ein kleines Kontextmenü. Mit Klick auf das Papierkorb-Symbol kann der ausgewählte Baustein entfernt werden.

Allgemeine Eigenschaften
Wenn kein Baustein ausgewählt ist, kann rechts oben auf Eigenschaften gewechselt werden. Hier können die allgemeinen Einstellungen der Newsletter-Vorlage angepasst werden.
Mit einem Klick auf die einzelnen Punkte öffnen sich die Einstellungsmöglichkeiten.
Eigenschaften -> Einstellungen
In dem Punkt Einstellungen kann der Name der Vorlage und die Breite der E-Mail-Vorlage angepasst werden.
Empfohlen für Newsletter: 600 px., damit die Vorlage auf allen Geräten optimal angezeigt wird.
Eigenschaften -> Fonts
In dem Menüpunkt Fonts kann die Schriftart für die ganze Vorlage angepasst werden.
Hier kannst du den Namen einer Schriftart eingeben und erhalten automatisch Vorschläge der verfügbaren Schriftarten.
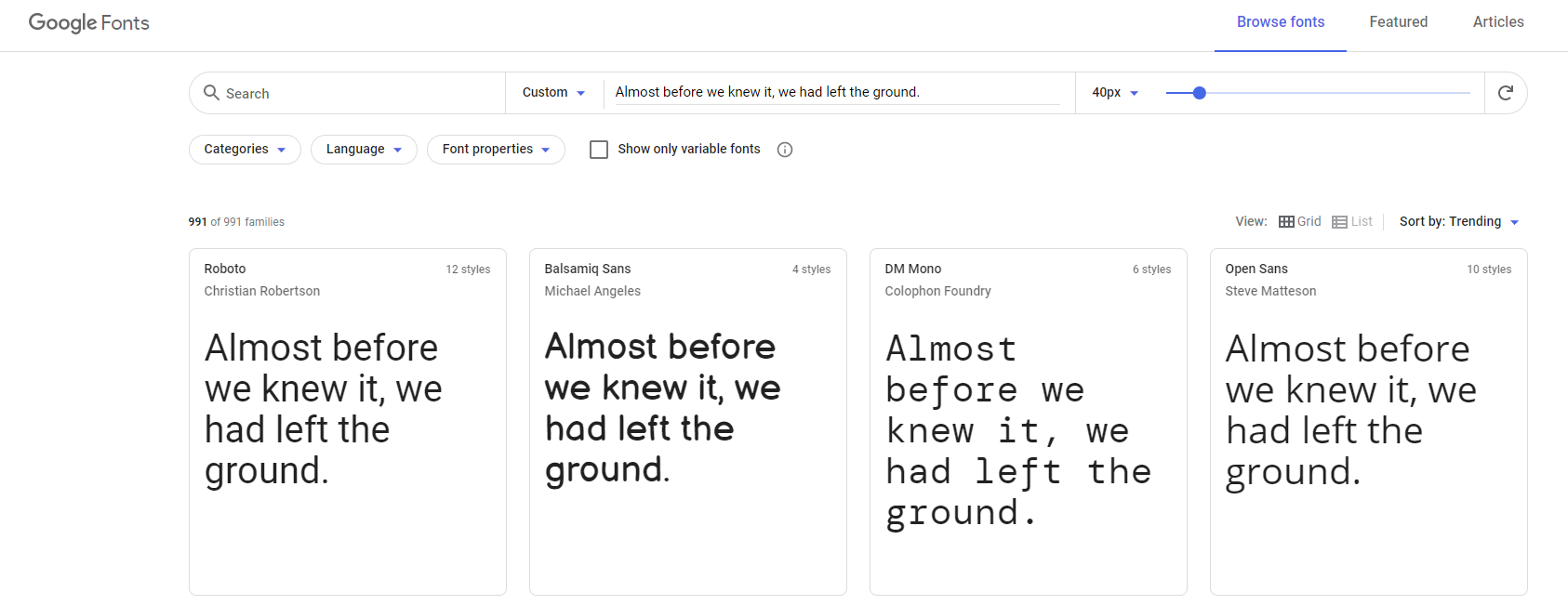
Um dich besser für eine Schriftart entscheiden zu können, klicke auf das . Dadurch öffnet sich die Google Fonts Website, auf der du eine gute Übersicht der Schriftarten bekommst. Im CASABLANCA Editor gebe dann einfach den Namen der gewünschten Schriftart (z.B. Roboto) ein.

Eigenschaften -> Css
Den Punkt Css solltest du nur verwenden, wenn du dich sich mit CSS auskennst. Du benötigst diese Einstellung im Normalfall nicht. Webdesigner könnten der Newslettervorlage hiermit den letzten Schliff geben.

Mit einem Klick auf Css bearbeiten öffnet sich ein Fenster, in dem der Code eingegeben werden kann.
Wenn ein Baustein in der Vorlage doppelt angeklickt wird, kann rechts die ID des Blocks kopiert werden. Damit kannst du CSS-Regeln nur für einen bestimmten Block schreiben.
Basiseinstellungen
Die Basiseinstellungen können für die ganze Vorlage, aber auch für jeden Block einzeln angepasst werden. Wenn du die Basiseinstellungen der Vorlage anpasst, werden automatisch alle Bausteine mit angepasst, die noch die selbe Basiseinstellung haben.
Wenn die Basiseinstellung eines einzelnen Bausteins bereits überschrieben wurde, wird sie nicht mehr automatisch mit angepasst.
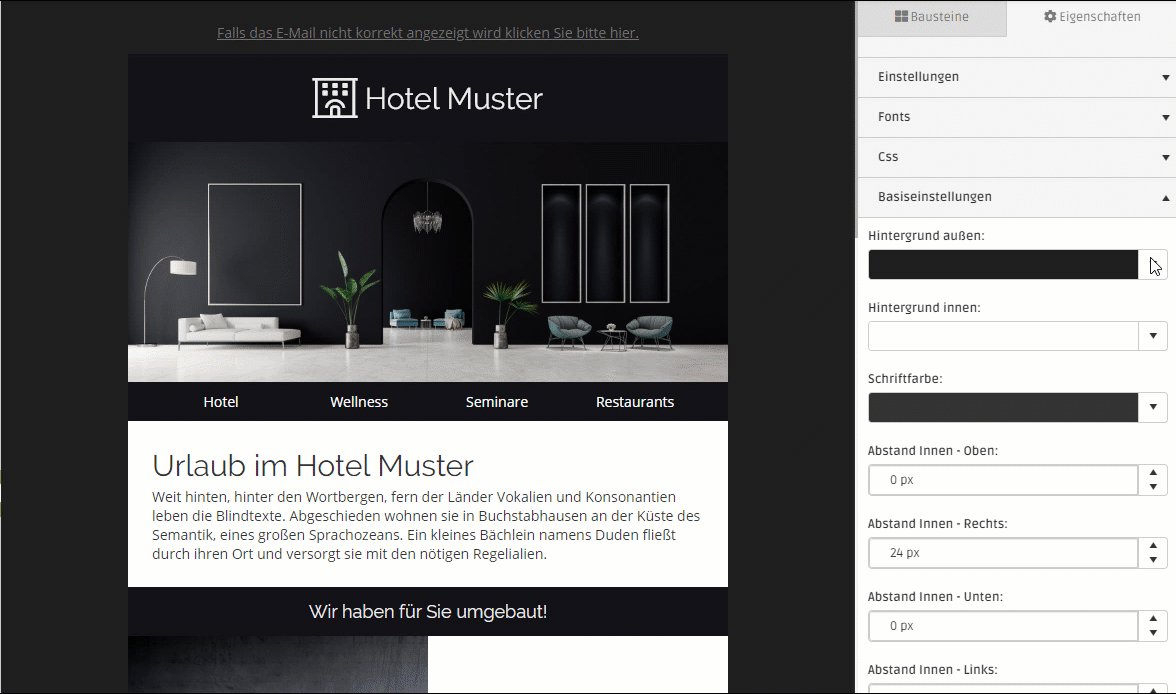
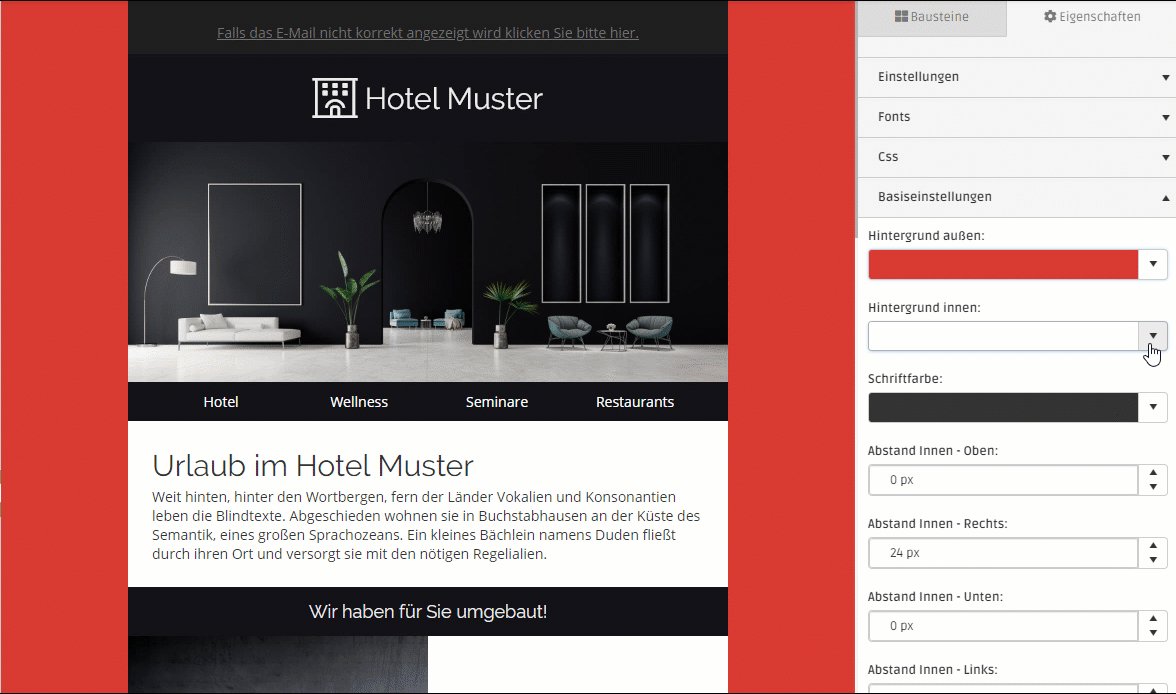
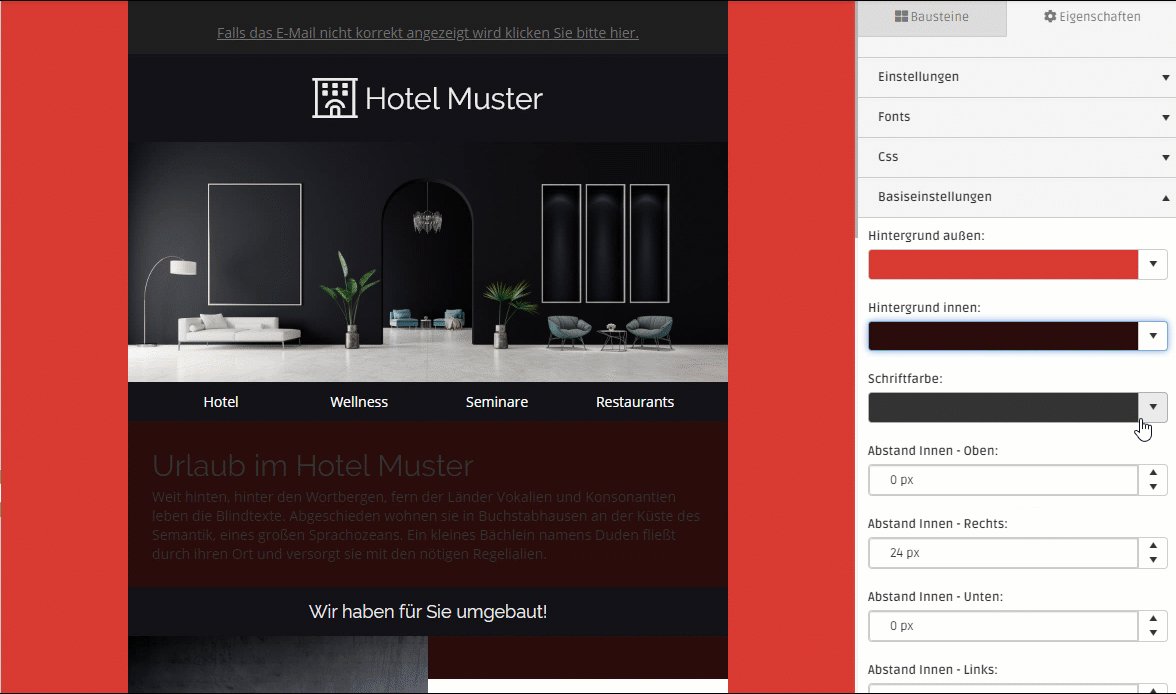
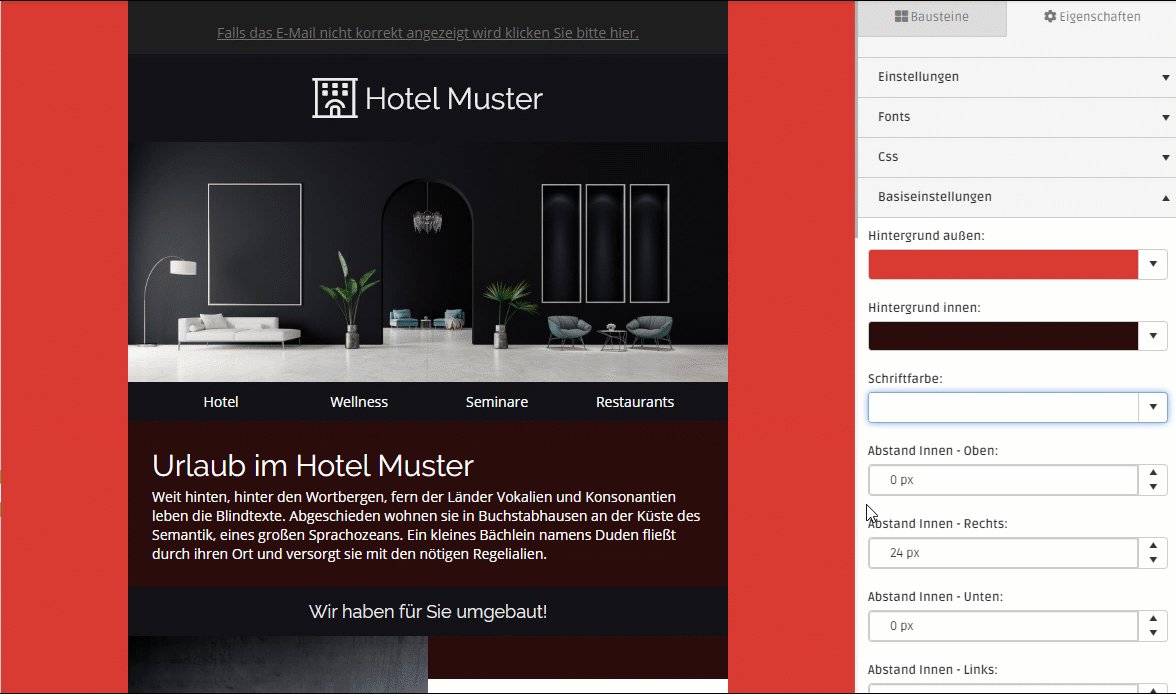
Basiseinstellungen -> Hintergrund- und Schriftfarbe
Es gibt 3 Möglichkeiten die Farben der Vorlage anzupassen:
- Hintergrund außen -> Hintergrundfarbe Links und Rechts von dem Inhalt
- Hintergrund innen -> Hintergrundfarbe innerhalb der Vorlage
- Schriftfarbe -> Farbe der Schrift
Hier eine kleine Vorschau wie sich diese Felder auf die Vorlage auswirken:

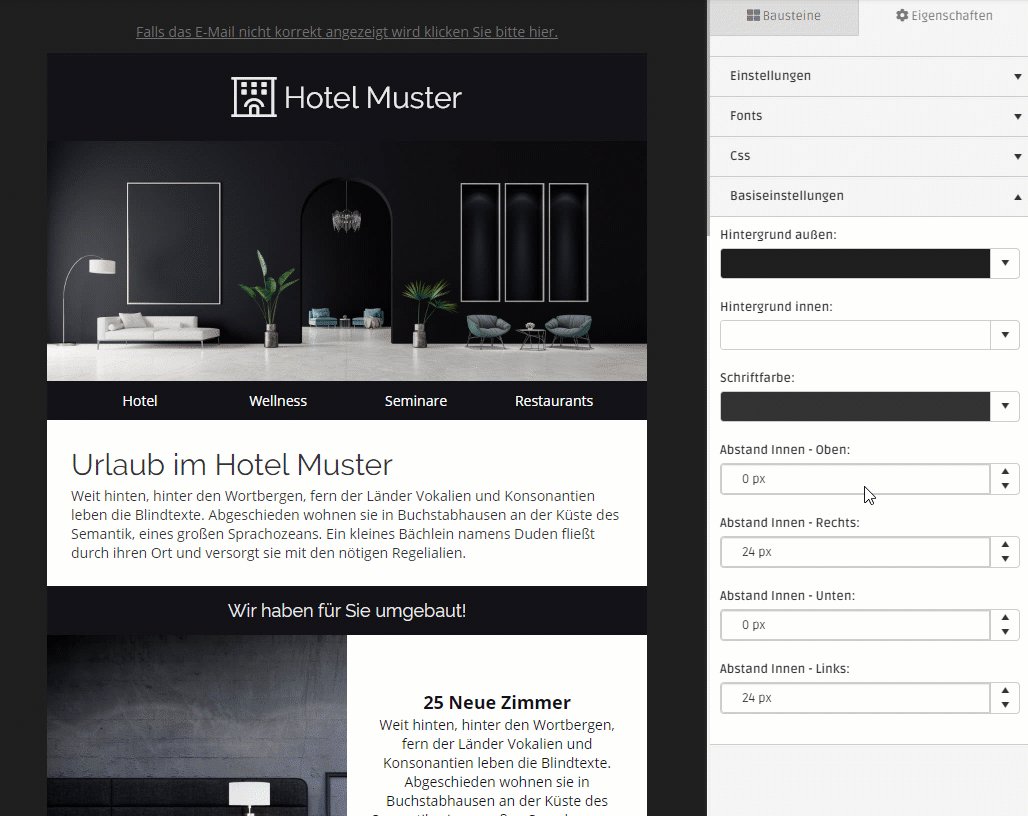
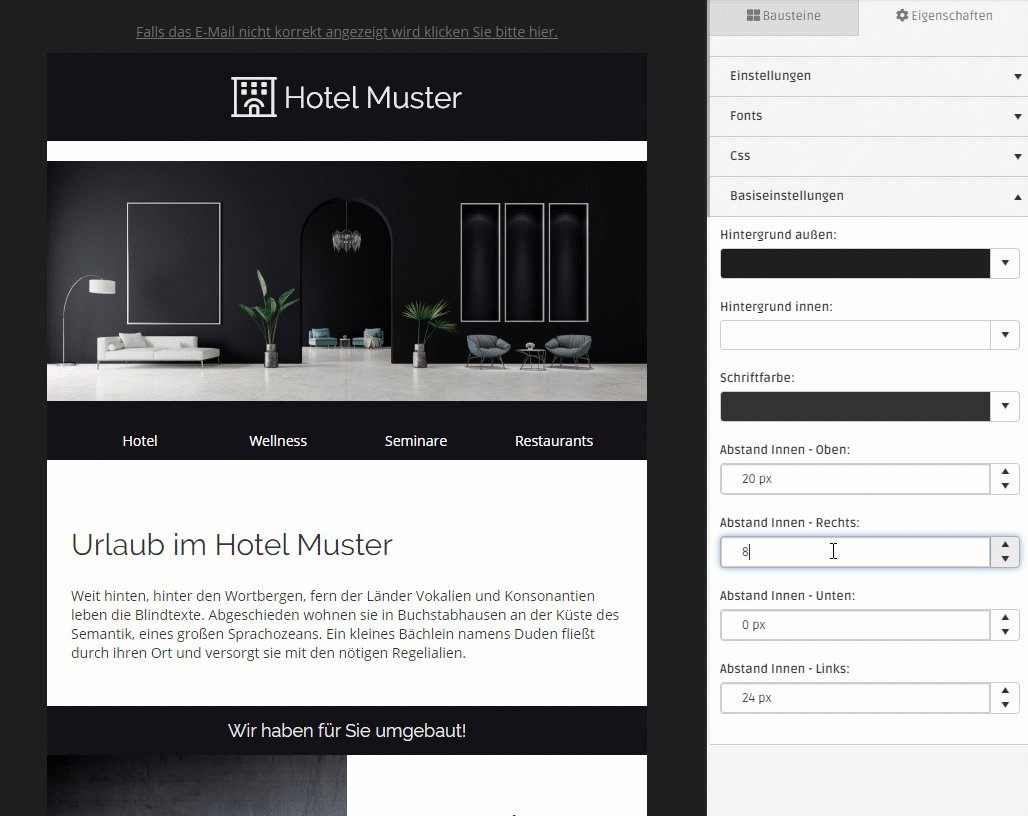
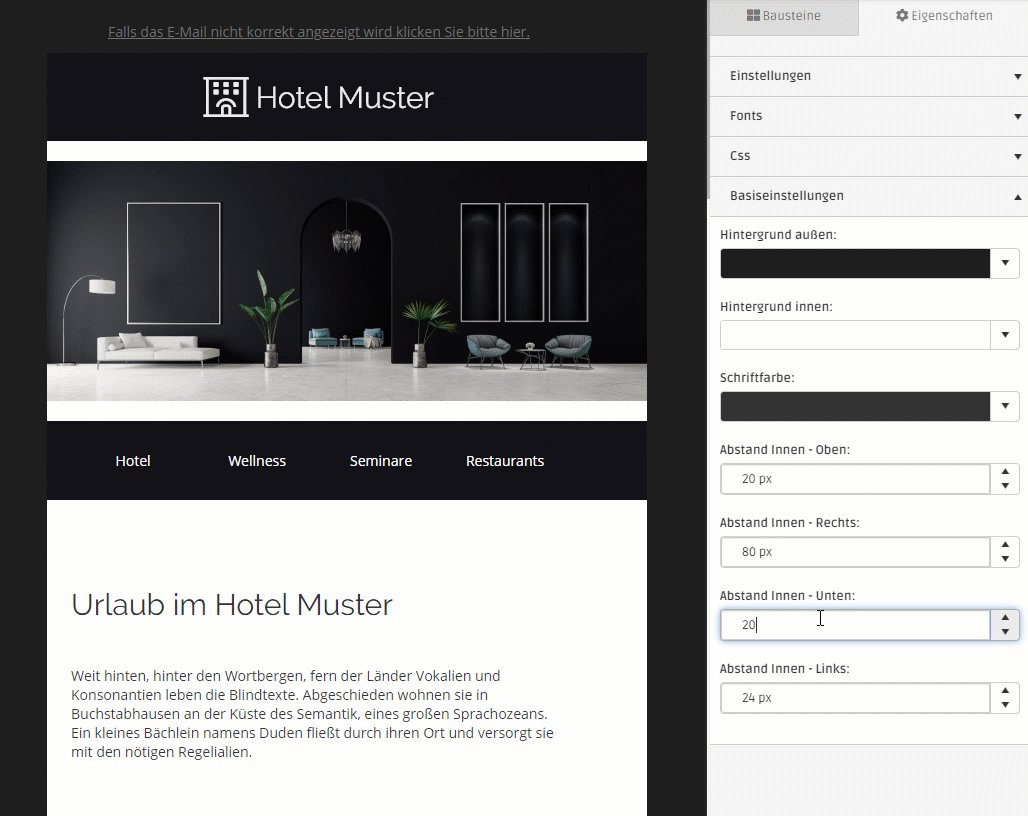
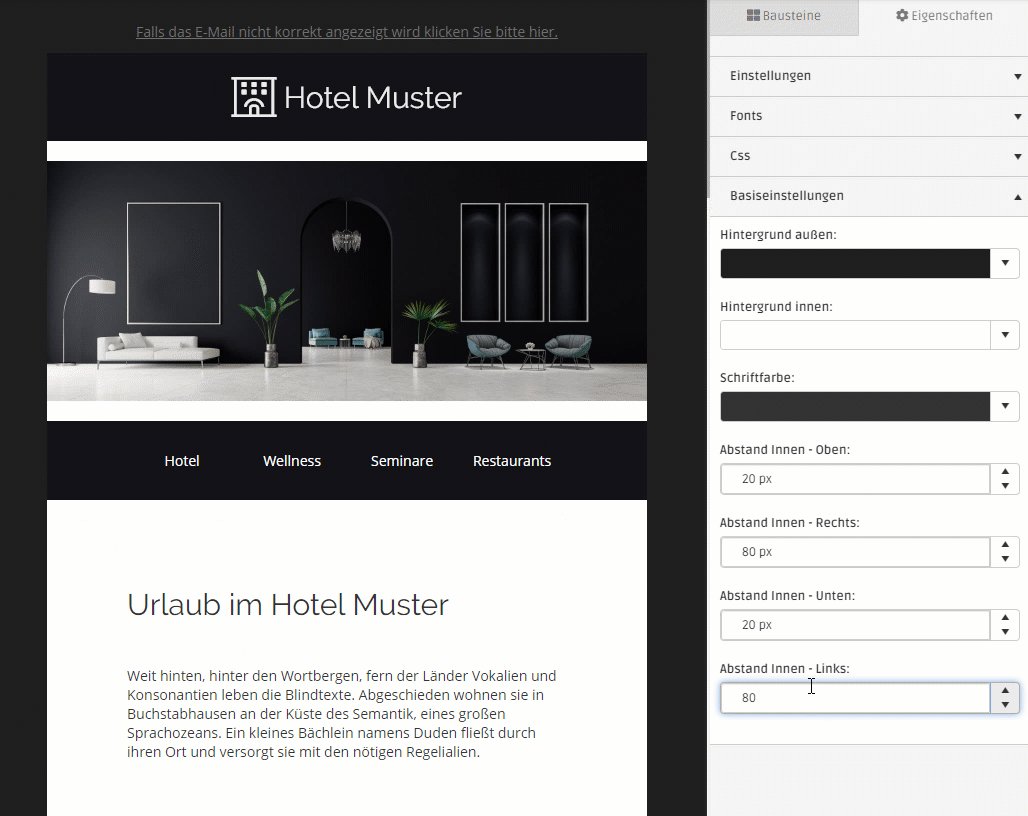
Basiseinstellungen -> Abstände
Es gibt 4 Möglichkeiten die Abstände zwischen den Bausteinen der Vorlage anzupassen:
- Abstand Innen - Oben -> Der Abstand oberhalb der Bausteine
- Abstand Innen - Rechts -> Der Abstand rechts zwischen den Bausteinen
- Abstand Innen - Links -> Der Abstand links zwischen den Bausteinen
- Abstand Innen - Unten -> Der Abstand unterhalb der Bausteine

Alle Bausteine und ihre Einstellungen
Hier werden die Verwendungs- und Einstellungsmöglichkeiten jedes Bausteins beschrieben.
Überschrift & Absatz!
Überschrift & Absatz
Verwendung Überschrift & Absatz
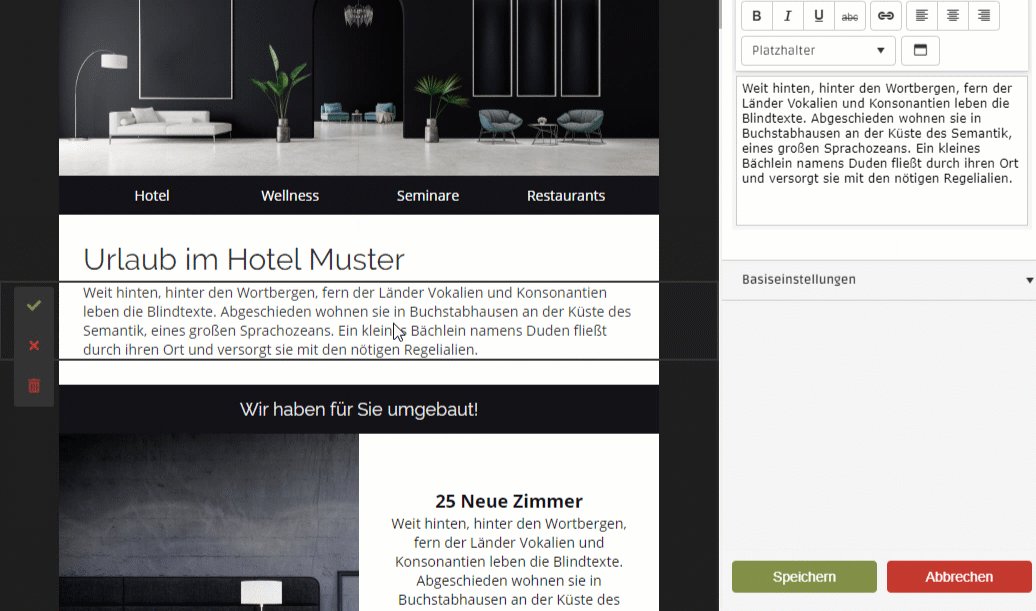
Die Bausteine "Überschrift" und "Absatz" sind einfache Bausteine die dazu verwendet werden, Text auf der Vorlage hinzuzufügen.

Erste Zeile = Baustein Überschrift\ Zeilen darunter = Baustein Absatz
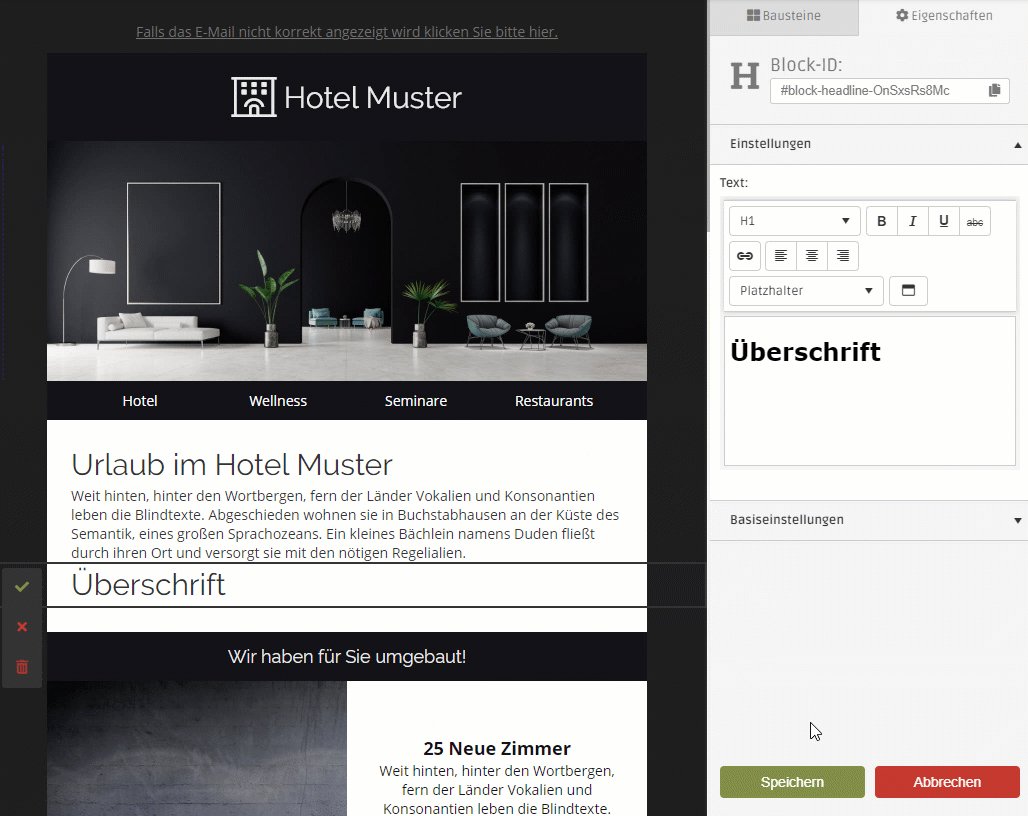
Einstellungen Überschrift & Absatz
Der Text-Editor bietet mehrere Formatierungsmöglichkeiten an.
Der markierte Text wird "fett" formatiert
Der markierte Text wird "kursiv" formatiert
Der markierte Text wird "unterstrichen" formatiert
Der markierte Text wird "durchstrichen" formatiert
Auf dem markierten Text kann ein Link hinterlegt werden
Die Ausrichtung des gesamten Text-Bausteins wird angepasst (Links, Mittig oder Rechts)
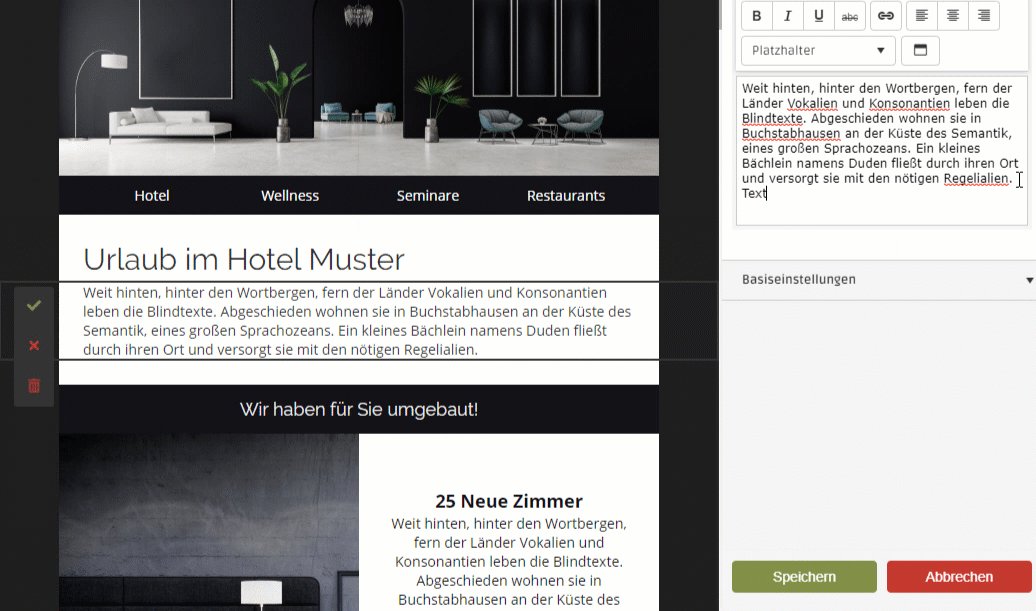
Mit diesem Menü können Platzhalter eingefügt werden. Hier werden dann die Daten des jeweiligen Empfängers automatisch eingetragen (Anrede/Vorname/Nachname/E-Mail Adresse/Briefanrede)
Mit diesem Button kann das Eingabefenster für den Text vergrößert werden.
Wenn der Text in der Vergrößerten Ansicht eingegeben wird, sieht man direkt die Vorschau wie es in der Vorlage aussehen wird (gleiche Breite wie die Vorlage)
Bei dem Block "Überschrift" gibt es noch zusätzlich die Format-Einstellungen.\ Einstellbar ist H1 bis H4.
Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen
Text-Spalten
Text-Spalten
Verwendung Text-Spalten
Mit dem Baustein "Text-Spalten" kann ein Text in bis zu 4 Spalten eingegeben werden.\ Jede Spalte hat eine Überschrift und einen Text.\ Natürlich kann jede Spalte/Überschrift/Text ausgeblendet werden.\ Die gesamte Breite des restlichen Spalten, passt sich immer automatisch auf die Gesamtbreite an
Einstellungen Text-Spalten
Mit der Einstellung "Abstand zwischen Spalten" kann der Abstand zwischen den Spalten angepasst werden\
Darunter sind die Einstellungen für die Spalten 1-4.\ Jede Spalte kann separat angepasst werden. (Optionen werden mit einem Klick auf z.B. Spalte 1 geöffnet)
Pro Spalte kann eingestellt werden:
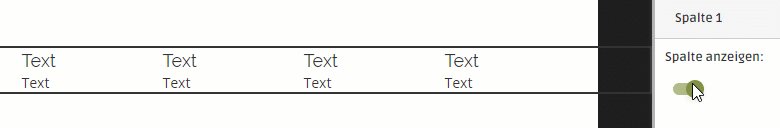
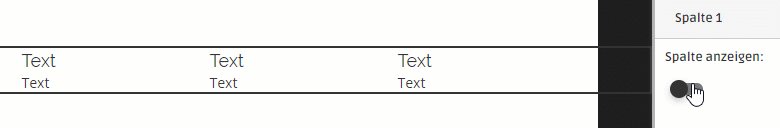
- Spalte anzeigen
- Überschrift anzeigen
- Überschrift Text eingeben
- Text anzeigen
- Text eingeben
Wenn eine Spalte ausgeblendet wird, passen sich die Breiten der restlichen Spalten automatisch an.

Texte können gleich formatiert werden, wie bei dem Bausteinen "Überschrift" und "Absatz"
Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen
Bilder
Bilder
Verwendung Bilder
Mit dem Baustein "Bilder" können bis zu 4 Bilder nebeneinander eingefügt werden.\ Wie auch bei dem Baustein "Text-Spalten" können Spalten/Bilder ausgeblendet werden.\ In diesem Beispiel wurde der Bilder Baustein 2 mal eingefügt. Einmal mit einer Spalte und einmal mit 3 Spalten.

Einstellungen Bilder
Mit der Einstellung "Abstand zwischen Spalten" kann der Abstand zwischen den Spalten angepasst werden\
Darunter sind die Einstellungen für die Spalten 1-4.\ Jede Spalte kann separat angepasst werden. (Optionen werden mit einem Klick auf z.B. Spalte 1 geöffnet)
Pro Spalte kann eingestellt werden:
- Spalte anzeigen: Wenn eine Spalte ausgeblendet wird, passen sich die Breiten der restlichen Spalten automatisch an.
- Pfad des Bilds: Um ein Bild zu verwenden, muss ein Link eingefügt werden, zu einem beliebigen Webspeicher, oder es kann ein Bild auf den CASABLANCA Webspeicher hochgeladen werden und verlinkt werden.
- Alternativtext: Es wird empfohlen eine kurze Beschreibung des Bildes zu hinterlegen (z.B. Hotelbild)
- Ausrichtung: Hier wird die Ausrichtung des Bilds eingestellt (Links/Mitte/Rechts)
- Maximalbreite: Die Maximalbreite des Bilds. Wenn dies leer gelassen wird, wird die Größe automatisch auf die Spalte angepasst.
- Automatische Breite am Handy: Bilder werden in der Handyansicht automatisch auf die Gesamtbreite angepasst. Um dies zu verhindern (z.B. bei kleinen Icons) muss eine Maximalbreite hinterlegt werden und "Automatische Breite am Handy" deaktiviert werden.
- Link: Verlinkung auf eine Website
Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen
Buttons
Buttons
Verwendung Buttons
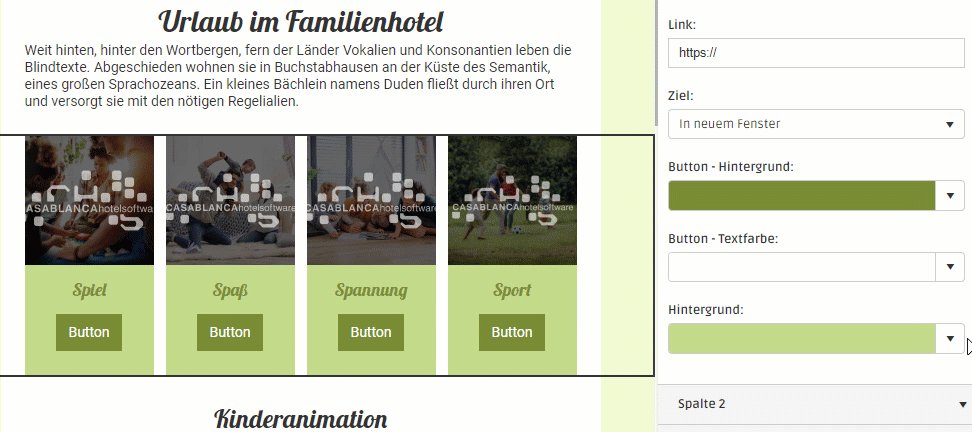
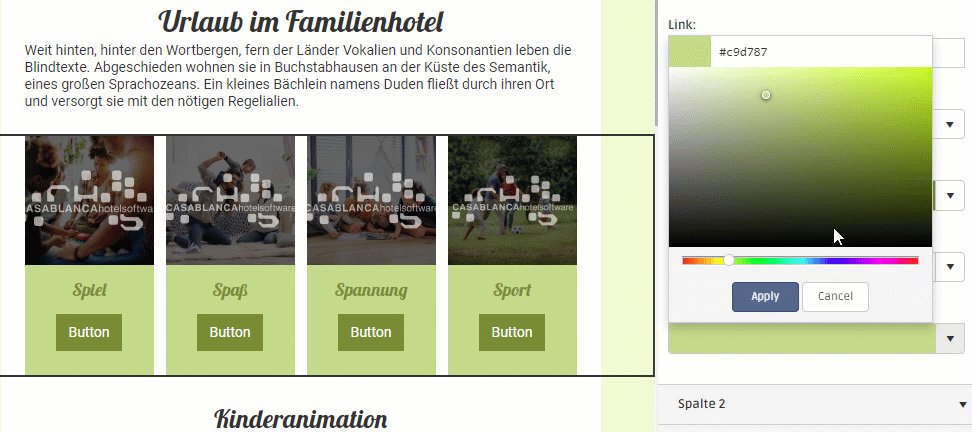
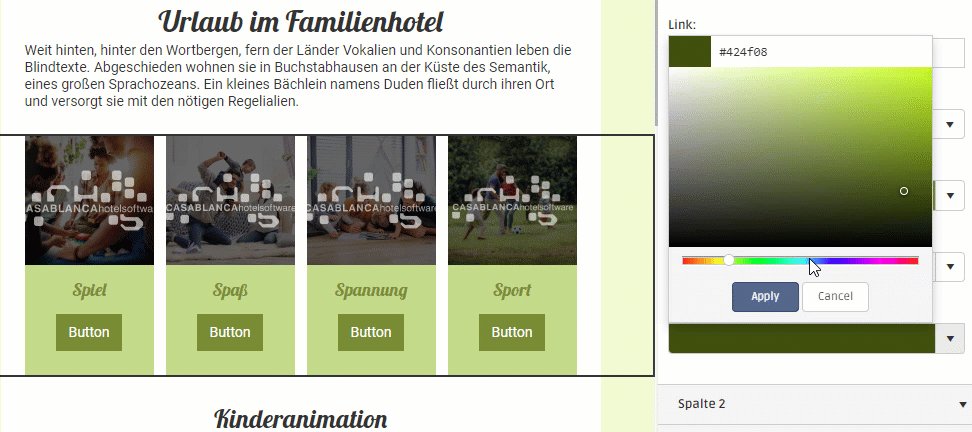
Mit dem Baustein "Buttons" können bis zu 4 Buttons nebeneinander eingefügt werden. Wie auch bei dem Baustein "Text-Spalten" können Spalten/Buttons ausgeblendet werden.\ In diesem Beispiel wurden 3 Bausteine kombiniert. "Überschrift", "Buttons" und "Bilder" (grünes Dreieck)
Einstellung Buttons
Mit der Einstellung "Abstand zwischen Spalten" kann der Abstand zwischen den Spalten angepasst werden\
Darunter sind die Einstellungen für die Spalten 1-4.\ Jede Spalte kann separat angepasst werden. (Optionen werden mit einem Klick auf z.B. Spalte 1 geöffnet)
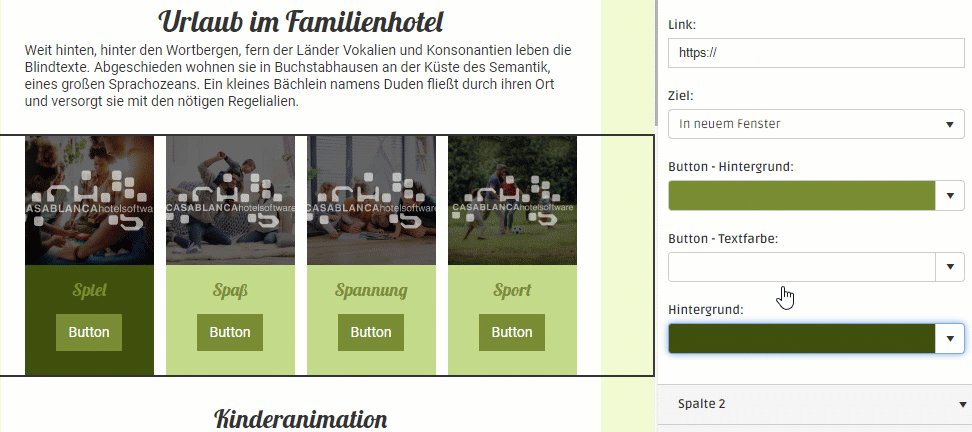
Pro Spalte kann eingestellt werden:
- Spalte anzeigen: Wenn eine Spalte ausgeblendet wird, passen sich die Breiten der restlichen Spalten automatisch an.
- Url: Link für den Button hinterlegt
- Text: Text der in dem Button steht
- Ziel: Wie der Link geöffnet wird (in einem neuem Fenster/Im selben Fenster)
- Hintergrundfarbe: Hintergrundfarbe des Buttons
- Schriftfarbe Schriftfarbe des Texts des Buttons
Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen
summary
Abstand
Verwendung Abstand
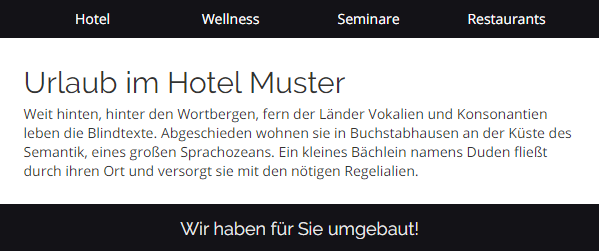
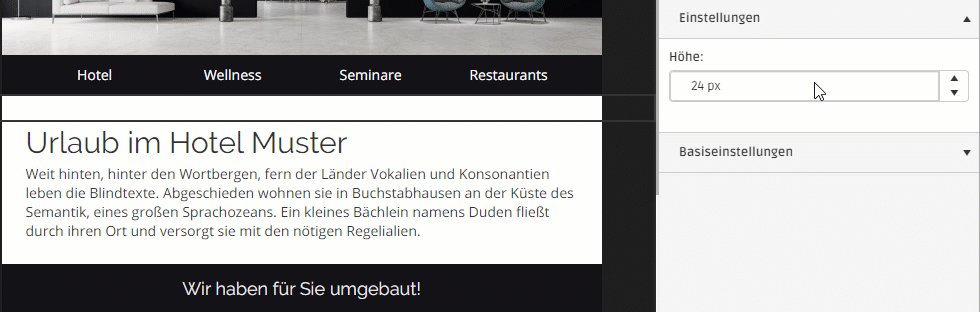
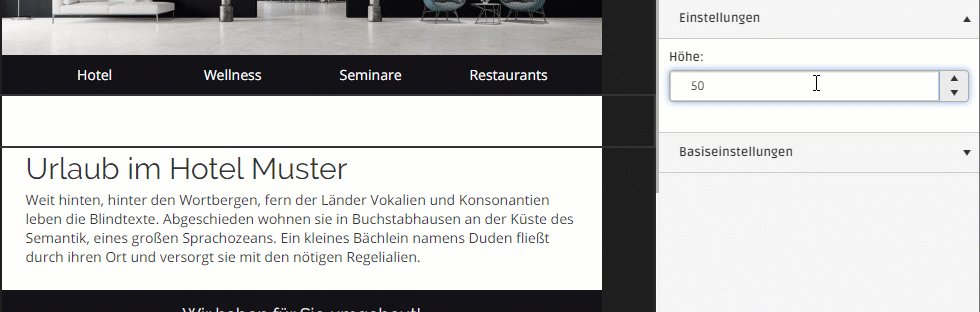
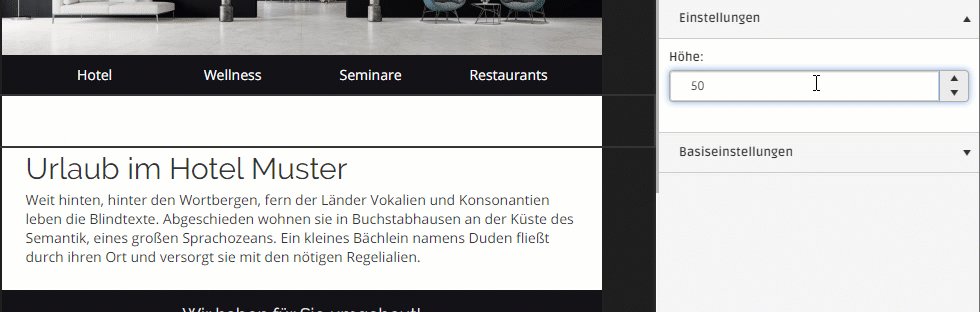
Mit dem Baustein "Abstand" kann zwischen anderen Baustein ein Abstand eingefügt werden. In diesem Beispiel wurde über der Überschrift und unter dem Absatz ein Absatz eingefügt.

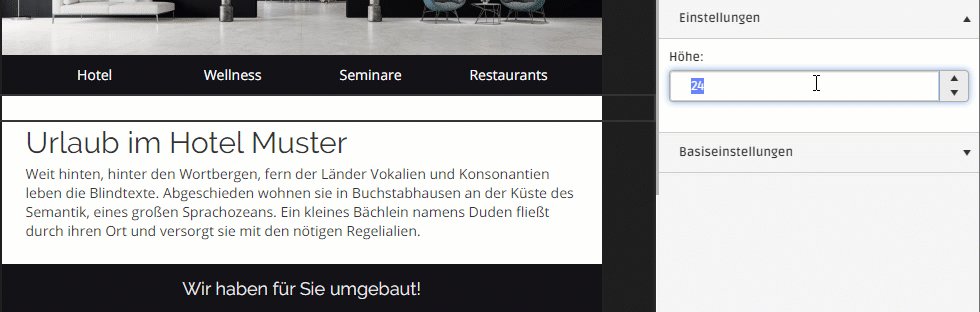
Einstellungen Abstand
Bei dem Baustein Abstand kann die Höhe des Abstand eingestellt werden

Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen
Teaser-Spalten
Teaser-Spalten
Verwendung Teaser-Spalten
Mit dem Baustein "Teaser-Spalten" können bis zu 4 Teaser nebeneinander hinzugefügt werden. Ein Teaser besteht aus 4 Bestandteilen
- Bild
- Überschrift
- Text
- Button
Ein Teaser mit 4 Spalten könnte so zusammengestellt werden.

Einstellungen Teaser-Spalten
Die Einstellungen des Bausteins "Teaser-Spalten" besteht aus den Einstellungen der Bausteine:\ Bild, Überschrift, Absatz und Buttons\ Der Baustein Teaser-Spalten hat dazu noch eine Einstellung:\ Hintergrundfarbe: Hiermit kann die Hintergrundfarbe der Teaserspalte angepasst werden

Teaser
Teaser
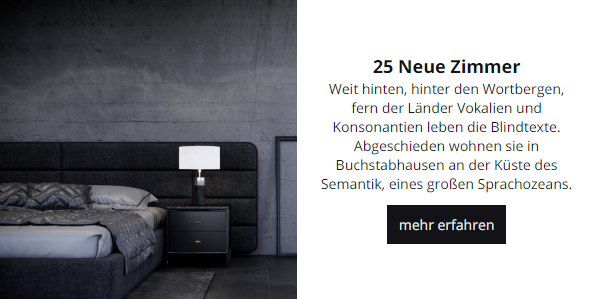
Verwendung Teaser
Der Baustein "Teaser" besteht aus zwei Spalten.\ Eine Spalte mit einem Bild und eine Spalte mit einer Überschrift, einem Text und einem Button.
Ein Teaser könnte so zusammengestellt werden.

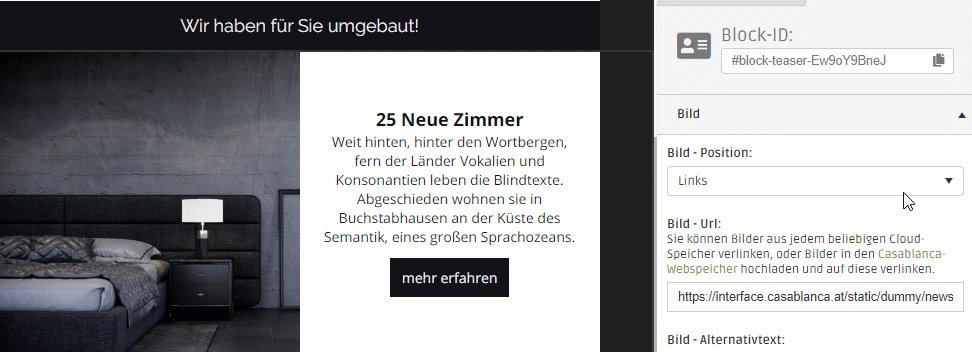
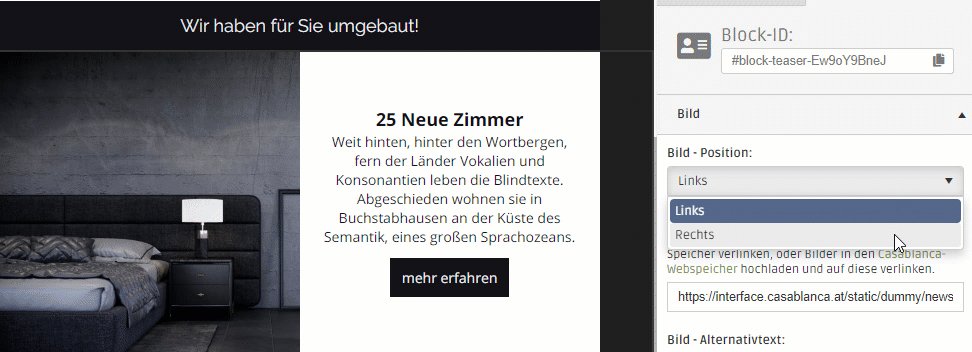
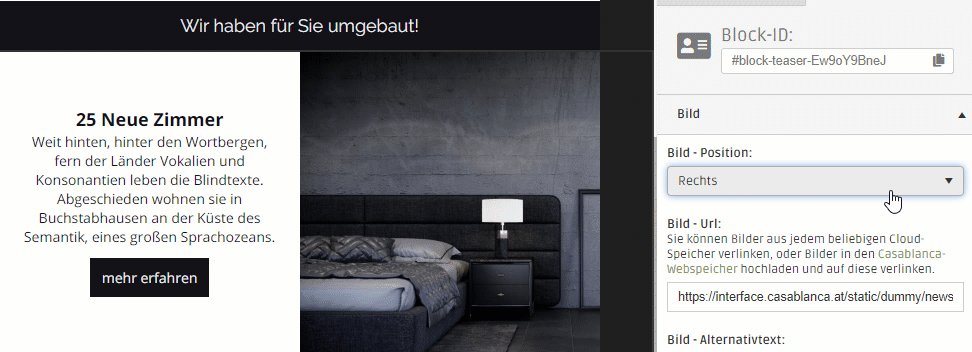
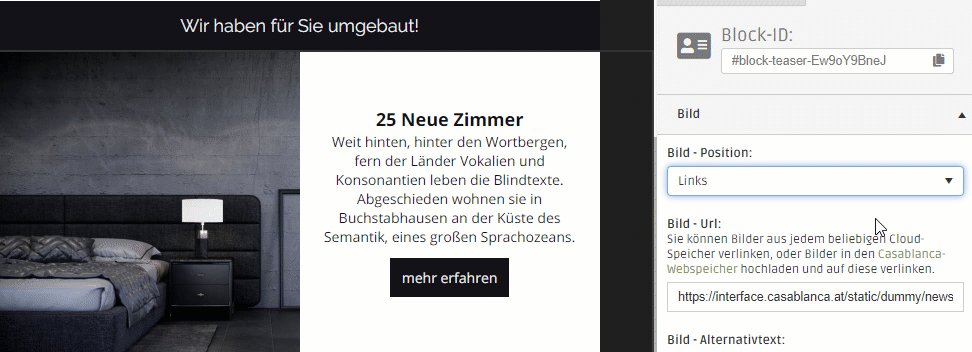
Einstellungen Teaser
Die Einstellungen des Bausteins "Teaser" besteht aus den Einstellungen der Bausteine:\ Bild, Überschrift, Absatz und Buttons.
Der Baustein Teaser hat dazu noch diese Einstellungen:\ Bild - Position: Die Positions des Bildes im Teaser (Links oder Rechts)

Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen
Navigation
Navigation
Verwendung Navigation
Mit dem Baustein "Navigation" kann ein Menü auf die Vorlage hinzugefügt werden.\ In diesem Menü kann auf Webseiten verlinkt werden.\ Es können bis zu 4 Menüpunkte nebeneinander aufgelistet werden.\ Dies könnte zum Beispiel so aussehen.
Einstellungen Navigation
Jede Spalte (Menüpunkt) kann separat angepasst werden. (Optionen werden mit einem Klick auf z.B. Spalte 1 geöffnet)
Pro Spalte kann eingestellt werden:
- Spalte anzeigen: Wenn eine Spalte ausgeblendet wird, passen sich die Breiten der restlichen Spalten automatisch an.
- Text: Anzeige-Text des Menüpunkts
- Link: Link auf die gewünschte Website
Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen
Social
Social
Verwendung Social
Mit dem Baustein "Social" können Icons mit einem Link auf alle möglichen Social-Media Seiten hinzugefügt werden.\ Dies könnte zum Beispiel so aussehen.
Einstellungen Social
Beim Einfügen vom Baustein "Social" wird nur das Icon für "Facebook" dargestellt\ Um weitere Icons anzuzeigen, müssen diese rechts aktiviert werden.
Pro Social-Media kann eingestellt werden:
- Spalte anzeigen: Ein/Ausblenden des jeweiligen Icons
- Url: Link auf die jeweilige Social-Media
- Icon: Falls erwünscht kann noch ein anderes beliebiges Icon verwendet werden. Dieses kann wie ein Bild eingebunden werden.
Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen
Fußzeile
Fußzeile
Verwendung Fußzeile
Der Baustein "Fußzeile" generiert aus den hinterlegten Betriebsdaten eine Fußzeile.\ Die Fußzeile besteht aus zwei Spalten.
- Name und Adresse des Hotels
- Kontaktdaten (Telefon/E-Mail/Homepage)
Diese Einstellungen werden nur beim Einfügen des Bausteins aktualisiert. Wenn sich die Betriebsdaten ändern müssen diese im Baustein händisch angepasst werden.
Es wird auch automatisch eine dunklere Farbe innen hinterlegt. Diese kann aber natürlich in den Basiseinstellungen angepasst werden.
Dies könnte zum Beispiel so aussehen.

Einstellungen Fußzeile
Mit der Einstellung "Abstand zwischen Spalten" kann der Abstand zwischen den Spalten angepasst werden\ Darunter werden die Textfeldelder für Spalte 1 und Spalte 2 dargestellt.\ Dieser könnte noch nach Wunsch angepasst werden.
Wie bei jedem Baustein, können hier auch die Basiseinstellungen der ausgewählten Bausteins separat überschrieben werden. Mehr dazu siehe hier:\ Beschreibung Basiseinstellungen